Tendencias de Diseño 2016
Llegando a fin de año empiezan a aparecer listados con tendencias de diseño para el año entrante. Todos los que hacemos de esta nuestra profesión nos preguntamos:
¿Cómo será las nuevas tendencias web en 2016?
Es muy importante que nos mantengamos atentos a las novedades y a los cambios que pueda experimentar el sector del diseño para adaptarnos a ellos como profesionales.
Visitando varios blogs, leyendo opiniones y basándonos en nuestra experiencia nos atrevemos a realizar la siguiente recopilación para compartir con todos Uds.
- Diseño con ilustraciones: los gráficos vectoriales son visualmente distintos. Se utilizan a menudo para crear un efecto de dibujo digital. La mirada ilustrada y la sensación de gráficos vectoriales son perfectos para una imagen de fondo o para la decoración de las zonas fijas de tu sitio, como el encabezado o el pie de página. La ilustración a medida te permitirá ser único contando una historia con el apoyo creativo de un ilustrador.
Ejemplo: http://www.alexbuga.com/v9/#welcome
- La originalidad en el diseño como premisa: Un punto en contra del diseño de los últimos años ha sido la repetición de un mismo patrón a la hora de diseño un sitio web. Como parte de las tendencias de diseño es aumentar el uso de elementos, dibujos y gráficos personalizados con animaciones buscando de este modo la originalidad en el diseño.
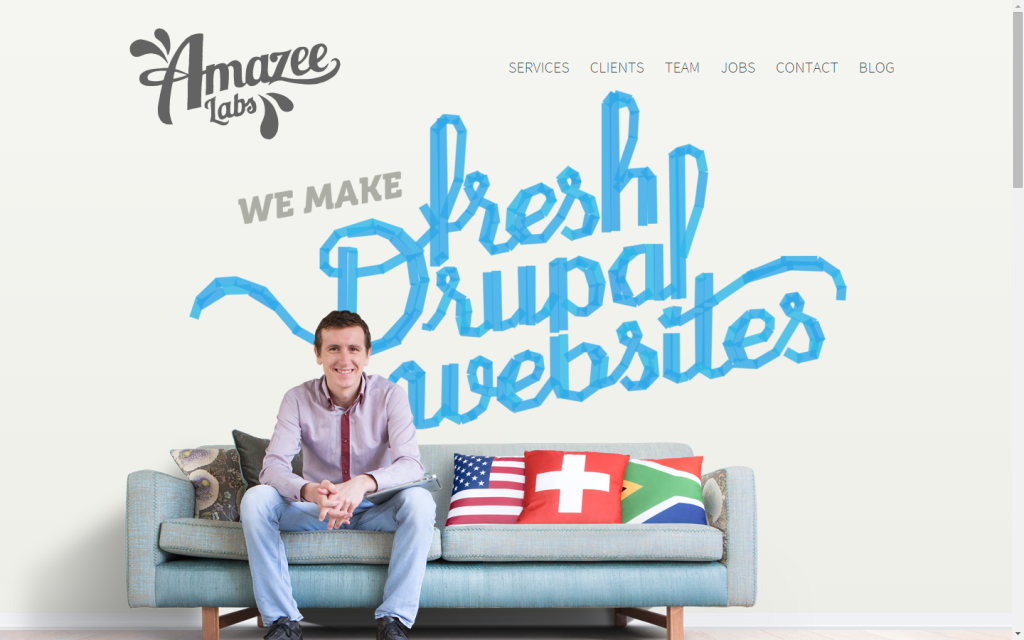
- Uso de tipografías como recurso gráfico. Esta es una tendencia que viene desde hace un par de años y que se profundiza constantemente como lo demuestra el crecimiento del catálogo de Google Fonts. Podemos ver: tipografías grandes, superpuestas a imágenes, tipografías artísticas, etc.
Ejemplo: http://www.amazeelabs.com/en
- Sistema de navegación: menos breadcrums y más intuición…
Todo tiende a ser más visual porque nuestros cerebros procesan las imágenes muchísimo más rápido. Así que finalmente las breadcrumbs ocupan espacio inútilmente, ensucian y molestan.
La navegación web por lo tanto tiende a la Intuición. Una web intuitiva destacará por un diseño minimalista, el uso de iconos, recursos visuales planos y transiciones que se adelanten al usuario.
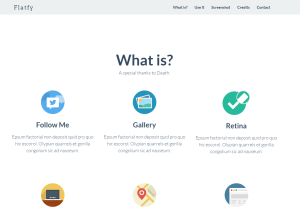
- Evolución del Flat Design (o Material Design): El Flat Design se ha utilizado mucho entre las páginas web de los dos últimos años. Todo parece indicar que se seguirá utilizando, pero con cierta tendencia hacia los gradientes, sombreados, movimientos o simular capas en 3D (¿material design?).Esto se debe a que el Flat Design es perfecto para la navegación con dispositivos móviles, pero, con tanta simplicidad, quizás se ha dejado de lado al usuario que navega desde pantallas más grandes.
- Contenido Centrado: Es un estilo que está pisando cada vez más fuerte ¿Qué significa? El contenido se encuentra en el centro de la pantalla, y está rodeado de elementos visuales o contenido escrito menos relevante, lo que logra que el texto principal resalte más. Este tipo de diseño sirve muchísimo para aquellos que quieren hacer énfasis en una cantidad pequeña de contenido.
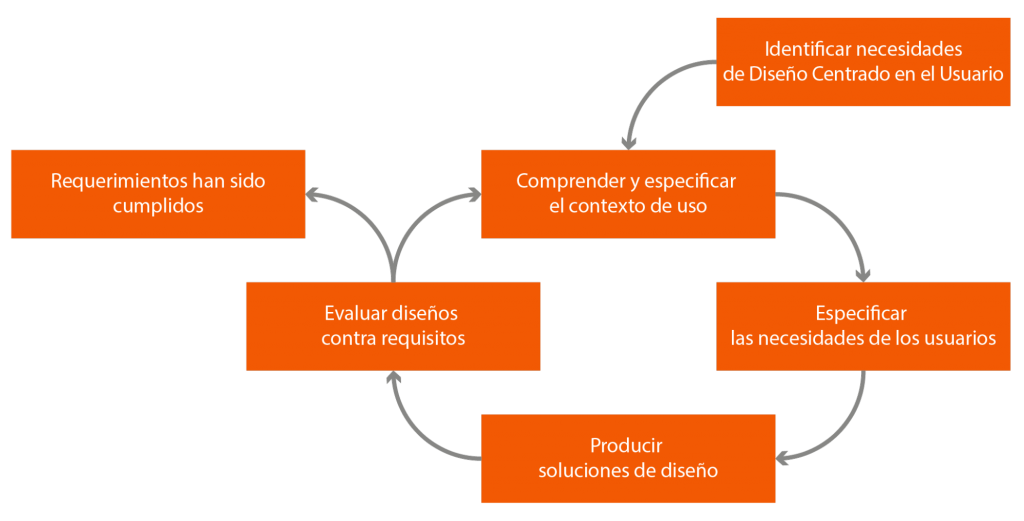
- Diseño Centrado en el Usuario
- Proceso de diseño
Esta es solo una recopilación de las tendencias 2016 que consideramos más importantes a la hora de encarar un nuevo proyecto web. Reconocemos que existen muchas más y los invitamos a comentarlas en este post.
Desde ya muchas gracias por leernos.
Christian Diani
CEO – Webdoor
Fuentes:








 Entrada anterior
Entrada anterior Christian: (+54 9) 351 592-1176
Christian: (+54 9) 351 592-1176 Valeria: (+34) 611 02 54 77
Valeria: (+34) 611 02 54 77